
Role
UX/UI Designer
Timeline
3 Weeks
Team
Individual Project
OVERVIEWThe Drink Tab App.
As an avid bar visitor and lover of happy hours, I had a revelation one bustling Friday night. I observed significant operational issues at alcohol-serving venues: customers loudly ordering or waving to get the bartender's attention, while overwhelmed staff struggled to manage everyone's needs, adding to a very chaotic atmosphere.
To tackle this problem, I brainstormed an app idea. ‘Drink Tab’ – a handy self-serve mobile app designed for bar-hoppers. With this app, users can effortlessly manage their tabs, place drink orders digitally, review their transaction history, and even arrange for a safe ride home. Not only does Drink Tab enhance the experience for patrons, but it also offers a lifeline for bar staff, making their jobs easier and the overall bar operation more seamless.
Challenge
How might we re-imagine the nightlife experience by providing bar-goers with a self-serve alternative to drink ordering at bars and nightclubs?
Solution
A self-service drink ordering app that improves interactions between staff and customers and emphasizes user mindfulness and safety.
OVERVIEWDesign Process
USER RESEARCHWhy self-serve?
According to my research, companies who choose to implement self-service mobile apps have a great opportunity to reduce their transaction/processing costs as the app will now allow them to accept mobile payments and introduce a point-of-sale system. This eliminates the need to buy or rent expensive POS equipment in-store.
Besides the obvious cost benefits introducing self-service makes the transaction experience more convenient for customers, eliminating anxieties and the overcrowding of shared service spaces.
Self-service platforms enhance the customer experience.
Reduce customer wait times.
Improve order accuracy.
Encourage customer independency and accountability.
Self-service platforms give you better control over operations.
Cost-effective.
Improve operational load.
Bridge the communication gap between staff and customers.
USER RESEARCHCapturing the users
To understand how his app would benefit my target users, I needed to determine who the users are and identify their core needs and frustrations. After conducting unstructured interviews with a sample of 4 bar-tenders and 6 bar visitors I was able to determine some of the common pain-points shared between the two user sets and translated the findings into 2 user profiles as shown below.
IDEATIONKey user features
Based on my user research and general exploration of the problem space, I began identifying important goals for the app. I knew that users need an outlet to access convenient and timely service while staff require a more centralized means of servicing customers to maintain customer expectations.
Here are the main goals I identified for the app:
Tracking system to acess transaction history.
Customer profile sharing for service accuracy.
Easy in-app transactions through saved payment methods.
User accountability.
IDEATIONInitial designs
When transitioning into solution formation I took inspiration from a few existing self-service apps such as the Starbucks app, Boost and Uber eats to identify user accessibility flows. I knew I had to design a UI that would eliminate any guesswork and could easily be understood by all types of users considering the service would be replacing traditional transaction platforms at alcohol-serving venues.
Concept sketches:
IDEATIONLo-fi wireframes
PROTOTYPEFirst Hi-fi Iteration
My first iteration of the app was a very minimalistic one. My UI design focused on steering away from element clutter by assigning a single image to each property and sticking to a dark-mode aesthetic to fit the dim-lit atmosphere of most night-time venues.
The visual elements were stripped down to a minimum for the purpose of creating a fuss-free navigation system for daily bar visitors. However, after some user-testing and initial feedback I revised my iteration and decided to expand on each feature for my final version of the app prototype.

Branding guideline for DrinkTab:
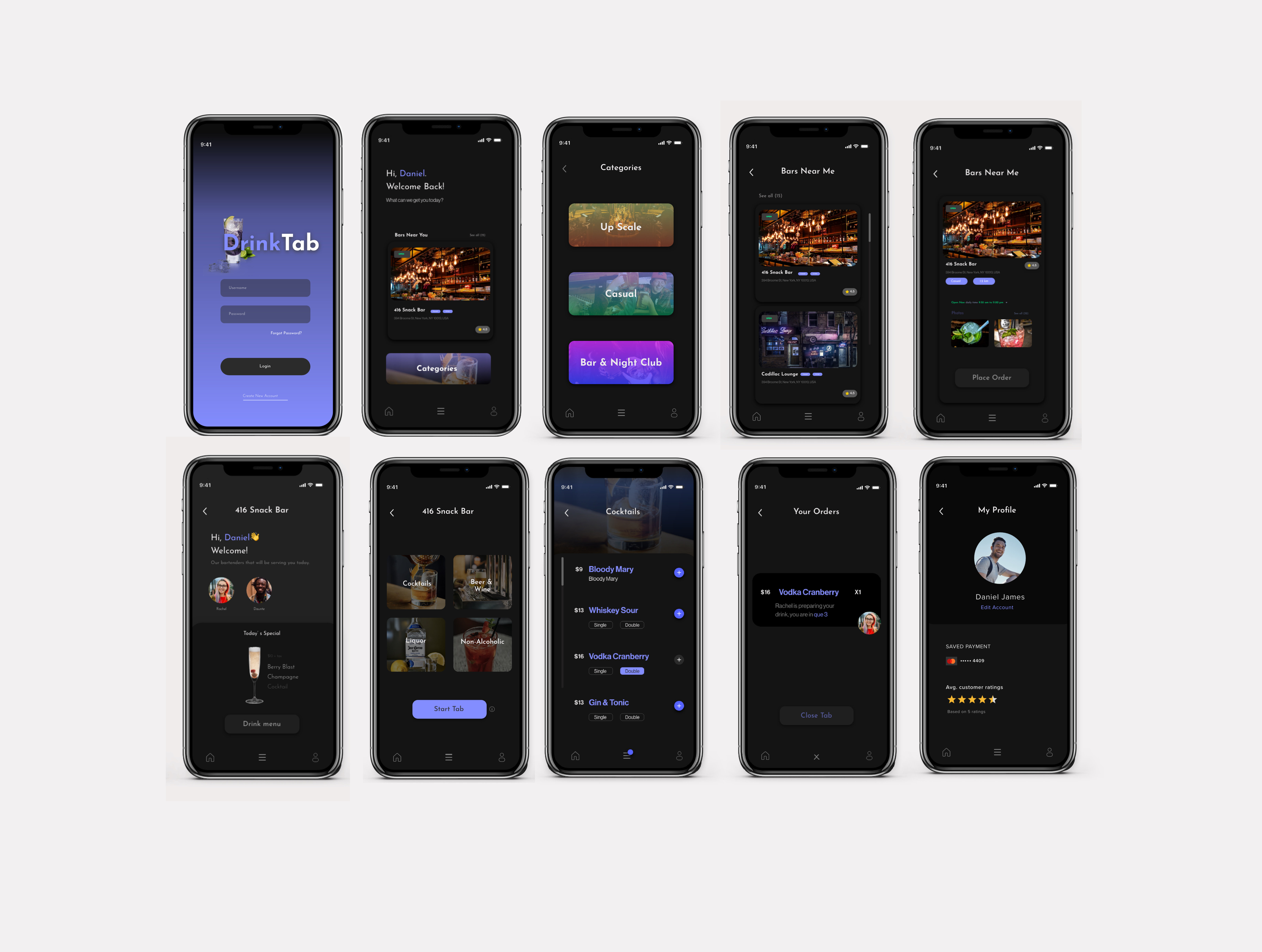
PROTOTYPEFinal App Concept
Customizable Dashboard
After going through an age verification process and successfully creating your account with DrinkTab, you can log in and access your dashboard. Here you can apply filters to get a list of nearby venues and look at their ratings, reviews and other service features.
Only the bars listed on the app accept payments through DrinkTab.
Location Check-in
Once selecting the venue you are planning to visit, you are prompted to “check-in” to the location to start placing orders through DrinkTab. You must enable location services on your mobile device(DrinkTab is only operational once it detects that you have arrived at your chosen location). DrinkTab will also prompt you before checking in to book rides through third-party apps such as Uber or Lyft to ensure that you practice safe drinking.
Drink Menu
Once arriving at your checked-in location, DrinkTab features are fully accessible, and you can start exploring the venue’s drink menu. You can also use the “Start Tab” toggle to allow DrinkTab to charge you at the end of your stay instead of conducting segmented transactions.
Placing Orders
After deciding on a drink order, you can place it and review your order in a queue that gives you visual tracking on when your drink is ready for pick up at the bar table. Here you can also prompt up a list of previous transactions and tally how many orders you have placed that given night.
Profile + Safety
The app also allows users to create profiles; a different version of this profile would be shared with the bar staff to guarantee service accuracy, give customers ratings and identify what payment methods to charge at the end of their stay.
As a security measure, if a customer shows high levels of intoxication or has violated any set of rules, the visitor's DrinkTab account would be locked by bar staff for 24 hours, and they will no longer be able to access its features.
REFLECTIONTakeaways
This project was a spur of the moment idea that turned into a UX case study. It helped me learn to find relevancy in a floating idea and conceptualize it to improve daily interactions.
Things I could improve on...
Reflecting back, I feel as though I could’ve dedicated more time to research before jumping into creating a solution; considering this was a passion project, I was too eager to visually express my concept, which pushed me to rush user research. This error turned into a huge learning lesson because I realized that lack of user input could lead to building concepts on assumptions, which may hurt the design process and leave you with solutions that aren’t grounded in anything novel or purposeful.














